在我們之前的文章【如何建立自己的 GPTs - 以 Vercel 以及我的待辦清單為例】中,我們已經展示了如何利用 Vercel 來搭建你的第一個 GPTs。如果你已經實際操作,建立了你的第一個 GPTs,那麼你可能會注意到一個問題:似乎 Action 服務無法準確識別使用它的使用者。
本篇教程將指導你如何在最短時間內增加 OAuth 認證功能。加入了 OAuth 認證之後,你就能準確知道你的 Action 服務是針對哪位使用者。這樣有什麼好處呢?例如,你可以確保待辦清單正確地記錄下其所有者,這對於實現長期保存功能至關重要。此外,向不同使用者提供定制化服務的重要性不言而喻,識別使用者是這一切的基礎。
如果你對這個教程最後的成果感到好奇,可以先到這個連結試用:https://chat.openai.com/g/g-SGSwHyqkr-task-helper
PluginLab 基本原理
我們之所以能夠迅速實施 OAuth,是因為使用了 PluginLab 提供的 Serverless OAuth Portal。簡而言之,其基本原理如下:
如上圖,PluginLab 充當我們和 ChatGPT 之間的中介層。當你在 PluginLab 匯入你的 ChatGPT PlugIn(也就是 GPTs Action)時,它會幫助你保存 ChatGPT 插件所需的元資料,並在需要時,間接將這些資訊提供給 ChatGPT。它還會處理 OAuth 登入所需的各種細節。至於更具體的細節,我們今天就不在此詳細介紹,以免大家一開始就陷入 OAuth 協議的複雜性中。
本篇教程將直接從設定的程序入手,引導大家在自己的 GPTs 中加入第一個 OAuth 認證。熟悉了流程之後,稍後有時間,我們再進一步探討 OAuth 的原理。
設定流程
首先讓我們簡要了解完整的 GPTs OAuth 設定流程。接下來,我們將按照以下幾個主要步驟進行操作:
從 GitHub 專案中建立 Vercel 主機。
修改程式碼以符合個人的 Vercel 主機設定。
在 PluginLab 中匯入自己的 ChatGPT 插件。
在 ChatGPT 中設定自己的 Plugin 插件。
在 PluginLab 保存 Verification Token 以通過 ChatGPT 的認證。
安裝 ChatGPT 插件。
設定 GPTs Action。
進行 GPTs 測試。
詳細設定
從 GitHub 專案中建立 Vercel 主機
你可以透過這個 GitHub 鏈接訪問本教程的程式碼: https://github.com/u8621011/TaskHelperAPI_Auth_Template。提醒你,無需下載程式碼。直接訪問該網址後,在專案首頁底部找到並點擊【Deploy】按鈕。
點擊【Deploy】按鈕後,你的瀏覽器會自動跳轉到 Vercel 的專案匯入頁面:
在這個頁面中,請在「Repository Name」欄位中輸入你的專案名稱。接下來,Vercel 將在你的 GitHub 中以這個名稱建立一個新專案。如果你想將它設置為私有專案,請勾選【Create private Git Repository】選項,然後點擊【Create】。
建置完成後,你將看到如下圖所示的頁面。點擊【Continue to Dashboard】,進入你新匯入的 Vercel 專案首頁。
下圖顯示的是 Vercel 為你建立的專案首頁。有兩個重要的部分需要你特別注意:第一,「Status」一欄,如果顯示為「Ready」,則意味著一切正常;第二,「Domains」部分,這是 Vercel 為你的專案分配的網址,請記下它,稍後會用到。
修改程式碼以符合個人的 Vercel 主機設定
完成上一步驟後,您在 GitHub 上應該已經有了一個新的專案儲存庫。例如,我建立的專案名稱是「TaskHelperAPI_Auth」。接下來,請到 GitHub 下載此專案到您的本地電腦,然後使用程式編輯器打開它。
您需要根據自己的情況修改我提供的範例程式碼中的幾個值。首先,打開 .well-known/ai-plugin.json 檔案進行修改,具體如下:
api.url:將此值的 URL 更改為 Vercel 給您的域名。例如,我獲得的是
http://task-helper-api-auth.vercel.app
。只需修改 URL 的部分,網路路徑的其他部分保持不變。
logo_url:同樣將域名更換為從 Vercel 獲得的域名。contact_email:填寫您的電子郵件地址。legal_info_url:填寫您的隱私權政策文件的網址。
其次,需要修改原始碼中的 .well-known/openapi.json 文件。您需要更新 servers.url 的值,使用從 Vercel 獲得的域名。
完成上述設定檔的修改後,請將更新後的程式碼推送到 GitHub。當您推送新的更改時,Vercel 會自動進行編譯和部署。部署完成後,您會看到如下圖所示的頁面。
這裡的「Status Ready」表示一切正常。在「Source」部分,您可以查看最後一次編譯的 commit 版本。
在 PluginLab 中匯入自己的 ChatGPT 插件
完成程式碼配置、編譯並成功部署到 Vercel 之後,下一步就是將您的 ChatGPT 插件匯入到 PluginLab。您可以通過以下網址訪問 PluginLab: PluginLab | ChatGPT Plugins Authentication & Payment 。註冊並登入後,您將看到如下的首頁界面:
請點擊【Import your plugin】。在 plugin URL 欄中,填入 Vercel 提供給您的域名(例如我獲得的是
https://task-helper-api-auth.vercel.app
),然後按下【Enter】。您將會看到一個提示匯入成功的訊息,接著點擊【Next】繼續。
匯入 PluginLab 之後,下一頁面是登入方式的設定。在這裡,您可以選擇要提供的第三方登入方式。例如,我選擇了 Google/Gmail 登入,您可以在右側的示意圖中看到 Google 登入按鈕。設置完成後,點擊【Next】進入下一頁。
接下來的頁面如圖所示,請點擊【Install on ChatGPT】。
點擊【Install on ChatGPT】後,您將進入一個資訊頁面,這裡有幾個用紅色框標記的重要資訊:第一個紅框是 PluginLab 給您的專屬 Plugin 域名,第二個是 ClientId,第三個則是 Client Secret。稍後我們需要在 ChatGPT 那邊使用這些資訊。您可以點擊第一項提供的 ChatGPT plugin store 連結,直接進入 ChatGPT plugin store 頁面,或者按照我們接下來提供的步驟操作。
(請勿關閉此頁面,待 ChatGPT Plugin Store 設定完成後,我們將返回此處繼續操作。)
在 ChatGPT 中設定自己的 Plugin 插件
當您訪問 ChatGPT 的頁面時,請點擊畫面上的【ChatGPT Plugins】按鈕,這將顯示如下圖所示的選單,讓您切換到 Plugins 模式。
接著,點擊上方的 Plugins 下拉選單,然後選擇【Plugin store】,如圖所示:
在這裡,您將進入 ChatGPT Plugin Store。請點擊頁面中的【Develop your own plugin】按鈕。
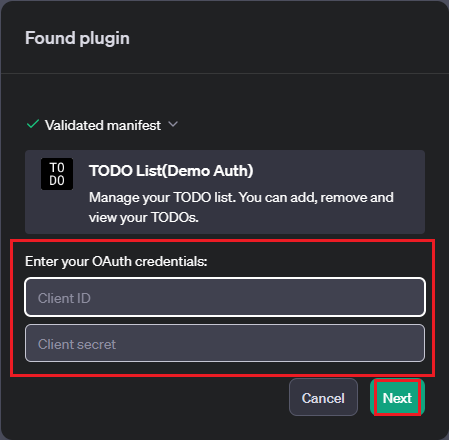
隨後,在彈出的視窗中的 domain 欄位內填入 PluginLab 給您的專屬 plugin domain,然後點擊【Next】。
接下來的步驟是輸入 PluginLab 提供給您的 ClientId 和 Client secret。填寫完畢後,再次點擊【Next】。
最後,您會看到 ChatGPT 提供的一段【verification token】。請務必複製這段 token,但請注意【不要】點擊 Next。我們需要保持在這一頁面。接著,請在您的瀏覽器中切換回先前顯示的 PluginLab 頁面。
在 PluginLab 保存 Verification Token 以通過 ChatGPT 的認證
在上一個步驟中,當您從 ChatGPT 那裡獲得 Verification Token 之後,請回到 PluginLab 的設定頁面。在該頁面的第五個部分(標記為(5))中,貼上您剛才複製的 Verification Token,然後點擊【Save Token】。接著,回到 ChatGPT 的頁面,點擊【Verify tokens】按鈕(如先前的圖片所示)。完成這些步驟後,請再次返回 PluginLab,點擊【Continue】,以便進行接下來的操作
下圖顯示的是 ChatGPT 頁面上的【Verify Tokens】按鈕的位置:
安裝 ChatGPT 插件
成功在 ChatGPT 驗證 token 之後,您將進入下圖所示的安裝 Plugin 界面。請點擊【Install for me】按鈕進行安裝。
接下來,ChatGPT 會提醒您,該插件尚未經過官方驗證。請點擊【Continue】繼續進行安裝。
隨後,您會看到一個【Log in with…】的登入按鈕,請點擊這個按鈕。
之後,您將被引導到一個第三方登入頁面,如下所示:
點擊【Sign in with Google】,接著您將看到 Google 帳號選擇頁面。請選擇您想要用於登入的 Google 帳號。
隨後出現的是一個授權頁面,詢問您是否允許「TODO List(Demo Auth)」使用您的 Google 帳號。請點擊【Authorize】授予相應權限。
完成這些步驟後,您將會看到 ChatGPT 已經為您成功安裝了您的插件。
設定 GPTs Action
在我們成功登入 ChatGPT 之後,讓我們回到 PluginLab 的頁面。在這裡,您會發現系統已經偵測到我們使用了自己的帳號進行登入,如下圖所示。請點擊【Go to dashboard】按鈕,以繼續後續操作:
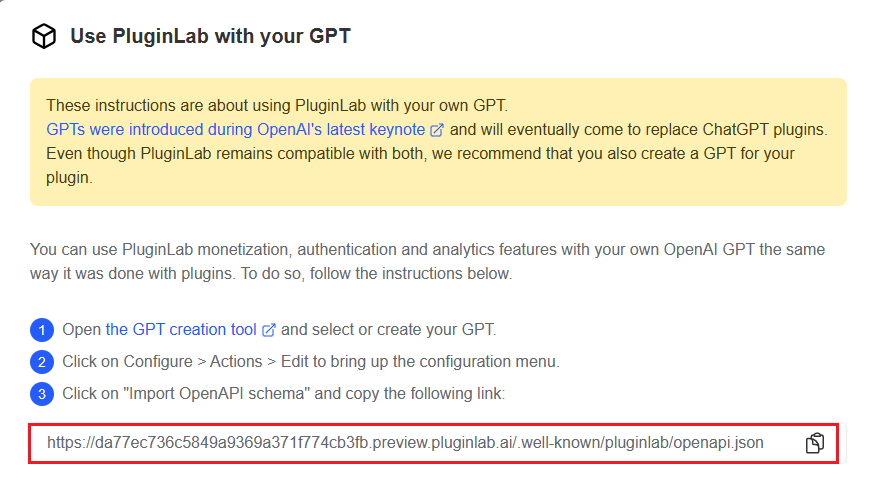
進入 PluginLab 的控制面板後,點擊【Use with your GPT】按鈕來開啟設定 GPTs 的詳細說明頁面:
在這裡,您會看到一個以 openapi.json 結尾的網址。請記下這個網址,因為它將作為我們的 ChatGPT Action 網址:
此頁面還包含了一些重要的 GPTs 設定值,如 Client ID、Client Secret、Authorization URL、Token URL 和 Scope 等。請將這些資訊記錄下來,稍後將會用到:
接下來,我們回到 GPTs 的設定頁面,在 Configuration 區塊中找到 Add actions。在 Import 旁邊的輸入框中,粘貼我們剛才從 PluginLab 獲得的 openapi.json 網址,然後點擊【Import】。
您將會看到成功匯入了我們的 action。目前 Authentication 設定為 None,請點擊這一部分:
在顯示的選項中,選擇【OAuth】。
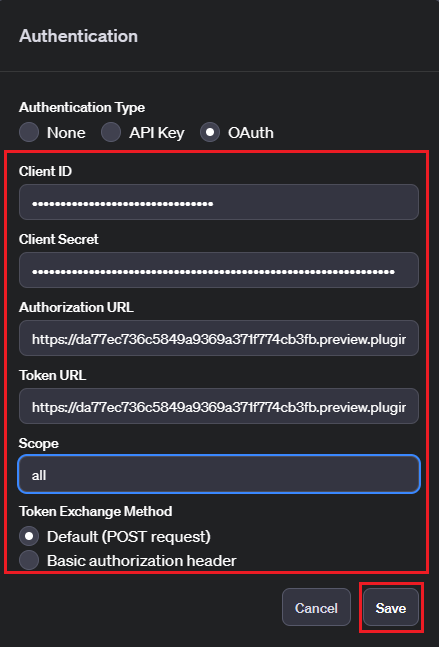
選擇 OAuth 之後,會出現與 OAuth 相關的多個設定欄位。請按照 PluginLab 提供的資訊依次填入這些欄位:
最後,點擊右上角的 update 按鈕來保存設定。如果您打算選擇「Anyone with a link」選項,請記得先在左下角填寫 Privacy Policy。之後,點擊【Continue】完成所有 GPTs 的 OAuth 相關設定。
最後一步,點擊【View GPT】,您就可以進入使用我們設定好的 GPTs 的頁面了。
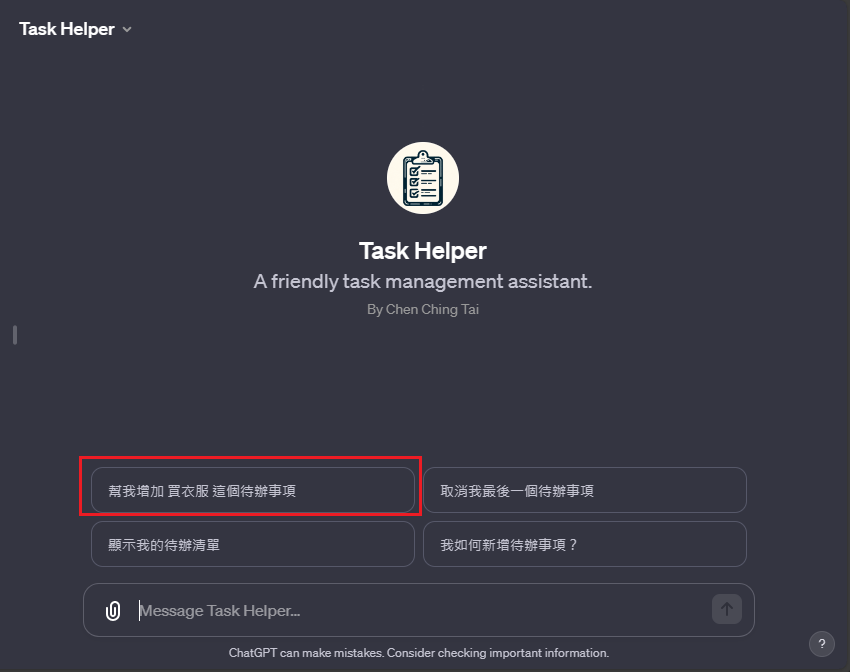
進行 GPTs 測試
在這個頁面上,您可以隨意選擇一個我們提供的對話進行測試,或者您也可以自己輸入一條新的待辦事項。
您會注意到,在首次使用這個 GPTs 時,會出現一個【Sign in with …】的登入按鈕。請點擊這個按鈕:
接下來,您將被導向到 PluginLab 為我們準備的第三方驗證頁面。在這裡,請點擊【Authorize】按鈕:
之後,您將重新回到 ChatGPT 的界面。這時,您會看到類似於成功登入 OAuth 的訊息,並且系統會詢問您是否允許 ChatGPT 與我們的 Action 進行互動。請點擊【Allow】。
這樣,操作就成功了!
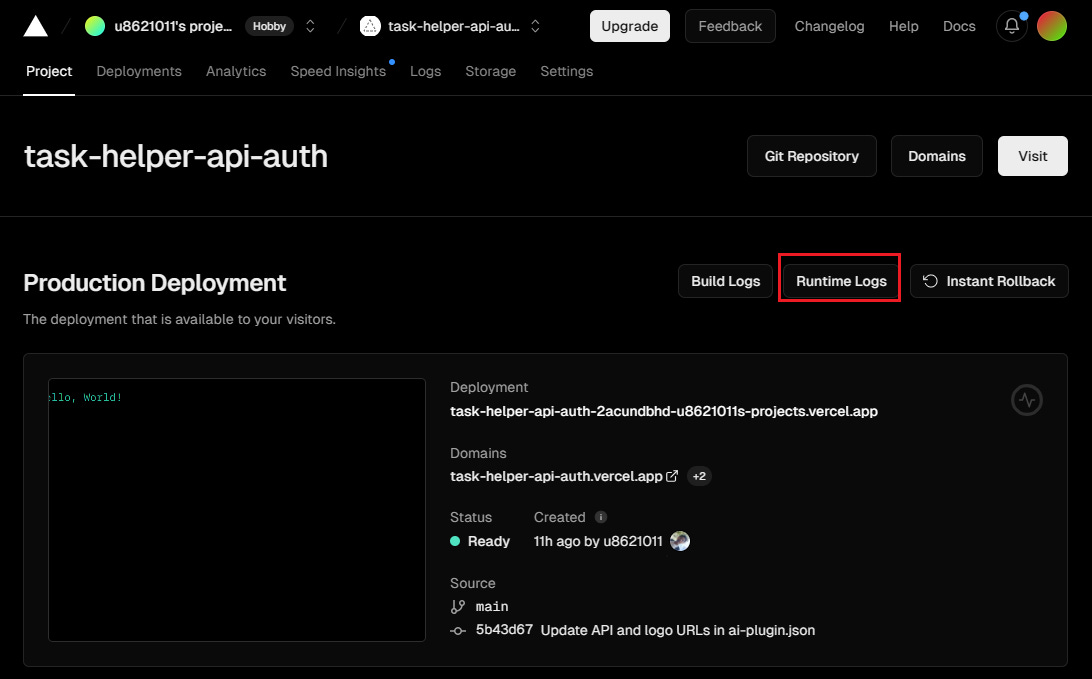
現在,讓我們在新的瀏覽器視窗中訪問 Vercel 的管理界面,並點擊【Runtime Logs】:
請留意與我們的 Vercel 主機互動的記錄。您將看到增加 todo 項目的執行記錄。點擊以查看細節,您會發現我們的伺服器確實捕捉到了呼叫的使用者帳號資訊。
以上就是使用 Vercel 和 PluginLab 快速設定 ChatGPT OAuth 認證的完整步驟。希望這對您設定完成自己的第一個 OAuth 認證的 GPTs 有所幫助,並讓您離開發完整的 GPTs 功能更進一步!